
Já to s blogy bohužel neumím, nevím jak a kam html kódy vkládáte. Poradit tak víc neumím.
Jak kopírovat obrázky z jiných stránek do vašeho PC
1 . Vytvořte si někde ve svém PC složku např. s názvem Obrázky, kam budete obrázky a gify ukládat
Budete-li tuto složku a obrázky používat na svůj web, názvy zadávejte bez diakritiky. (složka Obrazky - název obrázku ruze, ruzicka1 a pod)
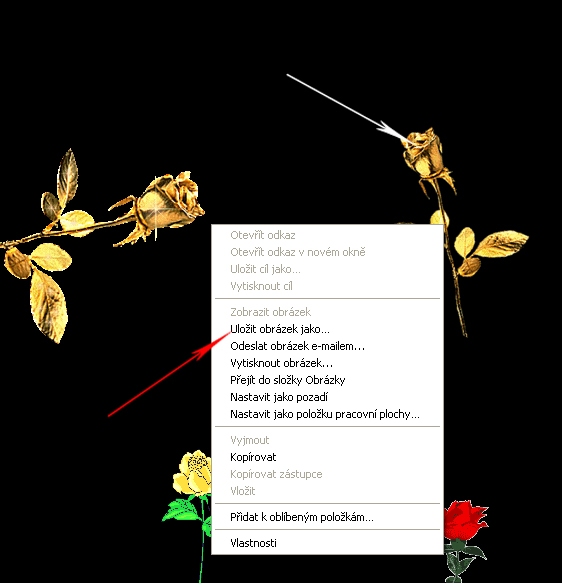
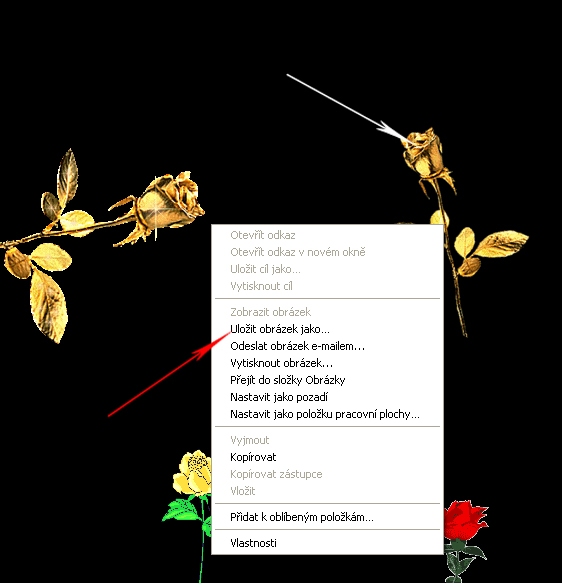
2. Klikněte na vybraný obrázek pravým tlačítkem myši, pak na Uložit obrázek jako ...

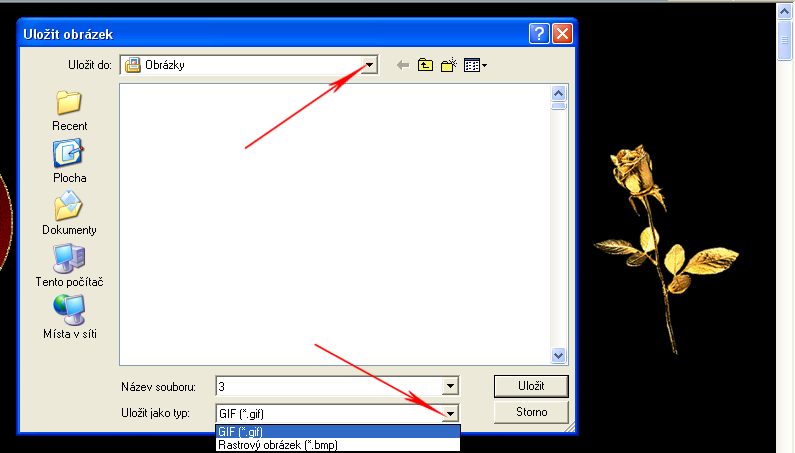
3. Zde vyhledejte svoji vytvořenou složku s názvem Obrázky

Číslo 3 v bílém poli u Název souboru:, je název obrázku růže, kterou zde na ukázku kopírujeme. Můžete ponechat, nebo přejmenovat dle svého např. na růže, růžička1, kytka a pod.
Je-li kopírovaný obrázek animace, v bílém poli Uložit jako typ: musí být GIF[*.gif], pokud tam bude Rastrový obrázek[*.bmp] přestane se vám animace hýbat a bude to jen statický obrázek.
Kliknutím na černý trojúhelníček viz dolní šipka, se rozbalí nabídka, kde toto nastavíte.
Pak dáte Uložit
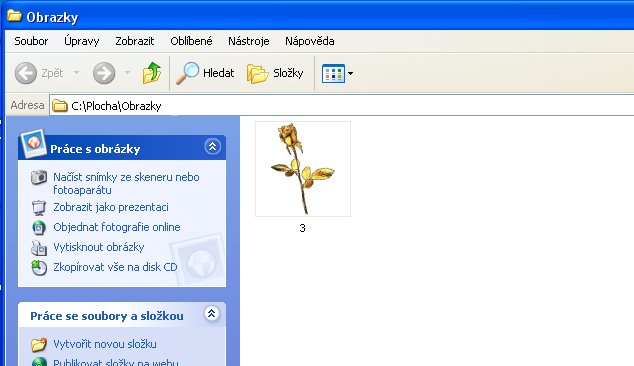
Ve vaší složce Obrazky to bude vypadat takto:

Html kód pro vložení obrázku nebo gifu na stránky/blog z vašeho zdroje
(obrázky máte zkopírované u sebe)
<img src="http://www.gify.nou.cz/kv_ruze1_soubory/3.gif" border="0" width="150" height="223"></p>
kde zde nahradíte svými údaji
vaše adresa blogu/stránek/, soubor, kde máte obrázek na webu uložen - název obrázku/gifu - koncovka obrázku/gifu, (gif, jpg, jpeg, png, bmp) a rozměr
Nemáte-li obrázek v žádném souboru (složce), ale přímo na svém webu
<img src="http://www.gify.nou.cz/3.gif" border="0" width="150" height="223"></p>
kde zde nahradíte svými údaji
vaše adresa blogu/stránek, název obrázku/gifu - koncovka obrázku/gifu, (gif, jpg, jpeg, png, bmp) a rozměr
Z Photobucketu
<img src="http://i168.photobucket.com/albums/n257/gifynena/3.gif" width="150" height="223"></p>
Ze swebu
<img src="http://www.sweb.cz/gifynena/3.gif" width="150" height="223"></p>
Kde
samozřejmě místo gifynena a některých dalších označení, budou vaše údaje (adresa, název
obrázku + rozměry)
Co značí slova width, height a border
width = šířka obrázku
height = výška obrázku
border = orámování
 border ="0" bez orámování
border ="0" bez orámování
 border=
"1"
obrázek je orámován
border=
"1"
obrázek je orámován
 border="2"
border="2"
 border="3" (čím větší číslo, tím silnější orámování)
border="3" (čím větší číslo, tím silnější orámování)
Jak udělat Knihu návštěv tak, aby se otevírala v novém okně, kliknutím na obrázek knihy
<a href="http://www.weblight.cz/book/index.php?logout=1&id=1782"
target="_blank">
<img alt="Kniha návštěv" src="http://www.gify.nou.cz/index_soubory/nn9.gif"
border="0" width="128" height="96"></a>
Kde
zde bude adresa vaší knihy,
adresa obrázku knihy, kde ho máte na webu umístěn,
název obrázku, koncovka
a rozměry
Obrázek této knihy je jen jako příklad, je na vás, jaký obrázek pro svou knihu použijete.
Ikony, které vás kliknutím na obrázek přesměrují v novém okně na oblíbené stránky
(z vlastního zdroje, ikonu máte okopírovanou u sebe)
<a href="http://sirmi.ic.cz/"target="_blank"><img border="0"src="http://www.gify.nou.cz/odkazy1_soubory/sirmi2.gif"alt="Nádherné
stránky s gify, obrázky a vše pro web" width="151"
height="39"></a>
Kde zde bude adresa stránek, které se mají otevřít, adresa obrázku ikony, kde ho máte na webu umístěn, název obrázku ikony, koncovka obrázku. (Zde napište svůj vlastní komentář k popisu stránek) a velikost ikony
Odkaz na vaše stránky v novém okně pomocí obrázkové ikony je stejný
<a href="http://xxxx/"target="_blank"><img border="0"src="http://www.gify.nou.cz/odkazy1_soubory/nena.gif"alt="Gify - obrázky"width="151" height="39"></a>
místo xxxx bude ale adresa vašich stránek, zde opět vaše adresa, kde máte ikonu na webu uloženu, název obrázku ikony a koncovka obrázku. (Zde napište svůj vlastní komentář k popisu vašich stránek) a velikost ikony.